Role: UX Designer & Researcher Tool: Figma
Honeycomb Concept App
Scroll ↓
Overview
With parents working from home and kids adjusting to remote learning in the COVID-19 pandemic, Honeycomb is a concept app that helps parents teach their kids to be independently motivated. The app allows parents to create tasks and reward their children. As children accomplish their tasks, their honey jar fills up as a motivating incentive. The kids can then redeem their honey jars for specific rewards that the parents can customize.
Working with a team from UC San Diego, we created an interactive prototype for Honeycomb, a concept app that would help parents teach their children to be independently motivated.
Play with our interactive Figma prototype below
1. Problem
We found that since the COVID pandemic, we have seen that parents have a hard time balancing managing their children at home while working from home. We wanted to solve the problem of
“How can we create a daily structure for younger children that encourages good habits and independence?”
Our Solution
Turn chores into a game where kids complete tasks to earn redeemable points for rewards.
2. User Research
To conduct some research, my team interviewed four various user groups to identify the pain points of parents and kids. Through those interviews, we asked a series of questions to the each user group.
User Groups:
Parents
Younger Kids (6-13 years old)
Older siblings (18-24 years old)
Example Questions for the Parents Group:
Do you often assign chores to your child? If not, why?
If you do, what is usually their response?
What are some problems you experience when it comes to assigning tasks to a young child if there are any?
How often do you let your child go on their phone/devices
What do you do if your child doesn’t want to do chores?
Our key findings of these interviews are shown below. The one overlap between the parents’ pain points and the kids’ pain points is the kids lack of productivity. This means that we have to ensure that our application tackles the kids’ lack of productivity.
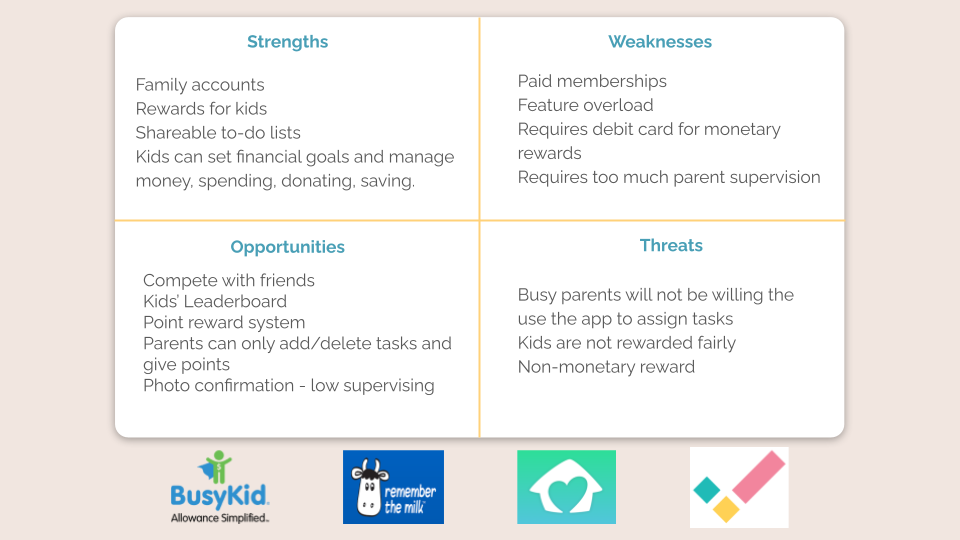
3. Competitor Analysis
For our competitor analysis, we compared four various other applications that allowed parents to assign children chores and rewards to those who completed. We compared and analyzed the strengths, weaknesses, opportunities, and threats of other applications.
4. Benefits of Honeycomb
When developing the features that we wanted in our application, we focused on maximizing the benefits to both the parents and the children who will use the app. One of the benefits is that we use a point-based system which is more inclusive to families and allows children to make financial goals using their points. Another benefit of our app is that the children can connect with their friends and make social connections. The final benefit is that the whole family can be involved on one platform so the guardians can keep track of all of their children in one place.
5. App Development Details
Below: We designed our moodboard, selected our fonts and colors, and created our logo. We chose an inviting and warm color scheme so children will enjoy using the app.
Right: We also created a site map to visualize how we wanted our app to work. This was a crucial part for our team to clearly see what we needed to build and add in any missing important details.
6. Beta Prototype
7. User Testing
After we created the beta prototype, we gathered a group of users to test it. We tested the application with parents, kids, and teenagers with a list of tasks to complete.
User Groups:
Parents
Kids
Teenagers
Tasks tested for Kids & Teenagers:
Log in as child
View your tasks
Complete a task to redeem reward
View friends’ tasks
Tasks tested for Parents:
Log in as a parent
Review and approve child’s task
Add tasks
Assign tasks to family members
Edit family Members
8. Design Iterations
We analyzed the feedback from the testing and made iterations to the beta prototype. One of the changes included adding details about the point system to be between the parent and children. Another addition that we made was that we added a shop where the children can redeem their points for rewards that the parents choose to place in the shop. A concern that we received from user testing was how the points system would be standardized. We solved this problem by adding an awards guide for clarification.
9. Final Prototype
To read more on the development of this project, click below to read our Medium blog.